Заголовки HTML страницы
Заголовки HTML страницы
В этой статье речь пойдет о заголовках html страницы, их отличиях и правилах использования. То, как вы преподносите информацию на своем сайте важно не только пользователям, но и поисковым роботам. Если информация на вашем сайте структурирована и имеет логическое построение, это улучшает отношения поисковых систем Яндекс и Google к вашему сайту, а пользователям удобнее воспринимать эту информацию. Поэтому давайте рассмотрим все ключевые моменты, связанные с заголовками html страниц.
Виды заголовков HTML страницы
Существует шесть видов заголовков:
-<h1> — заголовок первого уровня;
-<h2> — заголовок второго уровня;
-<h3> — заголовок третьего уровня;
-<h4> — заголовок четвертого уровня;
-<h5> — заголовок пятого уровня;
-<h6> — заголовок шестого уровня.
Отличия заголовков разного уровня друг от друга
Вы спросите, а для чего нам шесть видов заголовков? Все сделано для удобства! Чем выше уровень заголовка, тем больше его размер и динамический вес (важность для поисковых систем).
Давайте попробуем посмотреть, чем же заголовок <h1> отличается от заголовка <h3>. Для этого откройте в своем текстовом редакторе (Notepad ) файл index.html, который мы создали в прошлом уроке – Урок 1. Шапка HTML документа. Основные мета теги и их свойства. И между тегами <body> пропишите все шесть заголовком, а внутри них, напишите любой текст.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
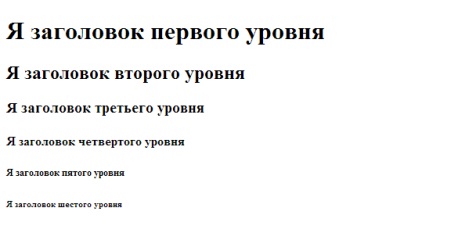
<body> <h1>Я заголовок первого уровня</h1> <h2>Я заголовок второго уровня</h2> <h3>Я заголовок третьего уровня</h3> <h4>Я заголовок четвертого уровня</h4> <h5>Я заголовок пятого уровня</h5> <h6>Я заголовок шестого уровня</h6> </body> |
Результат вы можете увидеть в браузере, на экране своего компьютера.
Правила использования заголовков разного уровня
Чтобы грамотно структурировать страницы своего сайта, есть ряд правил, которые необходимо соблюдать, при использовании заголовков разного уровня.
Это вся информация, которой я хотел с вами поделиться, очень надеюсь, что она окажется для вас полезной, и вы будете применять ее в своих проектах. До встречи, дорогие друзья, в следующих уроках курса по HTML 5 на страницах сайта