Таблицы в CSS
Таблицы в CSS
Данная статья посвящена стилям и свойствам, которые можно применять к таблицам в CSS. Ранее, в курсе по HTML мы уже рассматривали структуру таблиц, а также атрибуты и свойства, которые применяются к таблицам в HTML. В этой статье мы подробно разберем CSS свойства, позволяющие манипулировать внешним видом таблиц, без использования html атрибутов.
Рамка таблицы
Свойство border, которое мы подробно рассматривали в одном из уроков по CSS, позволяет задать рамку для элементов таблицы. Для этого достаточно перечислить необходимые дескрипторы таблицы и назначить им данное свойство.
Например:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 9. Таблицы в CSS</title> </head> <body> <table> <tr><th>№</th><th>Первый</th><th>Второй</th><th>Третий</th></tr> <tr><td>1</td><td>Ячейка 1</td><td>Ячейка 4</td><td>Ячейка 7</td></tr> <tr><td>2</td><td>Ячейка 2</td><td>Ячейка 5</td><td>Ячейка 8</td></tr> <tr><td>3</td><td>Ячейка 3</td><td>Ячейка 6</td><td>Ячейка 9</td></tr> </table> <!-- CSS код --> <style> table, th, tr, td { border:1px solid black; } </style> </body> </html> |
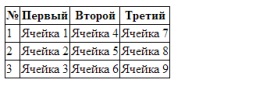
На скриншоте ниже видно, что рамка действительно появилась, но попытаемся придать ей более привычный вид.
В CSS существует такое свойство, как border-collapse, которое позволяет объединить линии соприкосновения ячеек. В нашем случае, в данном свойстве по умолчанию стоит значение separate, которое означает, что вокруг каждой ячейки отображается своя линия, но мы можем это изменить, задав значение collapse для тега table.
Значения CSS свойства border-collapse:
-separate – вокруг каждой ячейки отображается собственная рамка;
-collapse – отображается одна линия соприкосновения ячеек;
-inherit – наследует значение родителя.
Например:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 9. Таблицы в CSS</title> </head> <body> <table> <tr><th>№</th><th>Первый</th><th>Второй</th><th>Третий</th></tr> <tr><td>1</td><td>Ячейка 1</td><td>Ячейка 4</td><td>Ячейка 7</td></tr> <tr><td>2</td><td>Ячейка 2</td><td>Ячейка 5</td><td>Ячейка 8</td></tr> <tr><td>3</td><td>Ячейка 3</td><td>Ячейка 6</td><td>Ячейка 9</td></tr> </table> <!-- CSS код --> <style> table, th, tr, td { border:1px solid black; border-collapse: collapse; } </style> </body> </html> |
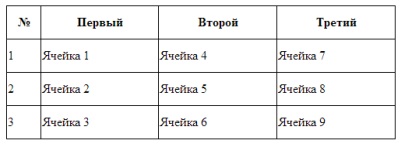
Теперь, как видно из скриншота, линии объединились.
Ширина и высота таблицы в CSS
Тег table является блочным тегом, опираясь на это можно утверждать, что ширина и высота таблицы задается с помощью свойств width и height, которые мы подробно рассматривали в предыдущем уроке по CSS .
Назначим нашей таблице значения ширины, а ячейкам зададим высоту:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 9. Таблицы в CSS</title> </head> <body> <table> <tr><th>№</th><th>Первый</th><th>Второй</th><th>Третий</th></tr> <tr><td>1</td><td>Ячейка 1</td><td>Ячейка 4</td><td>Ячейка 7</td></tr> <tr><td>2</td><td>Ячейка 2</td><td>Ячейка 5</td><td>Ячейка 8</td></tr> <tr><td>3</td><td>Ячейка 3</td><td>Ячейка 6</td><td>Ячейка 9</td></tr> </table> <!-- CSS код --> <style> table, th, tr, td { border:1px solid black; border-collapse: collapse; width: 500px; } th, td { height: 40px; } </style> </body> </html> |
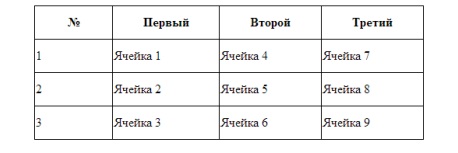
Наглядно, можно посмотреть на скриншоте ниже:
Выравнивание таблицы в CSS
С помощью уже известного нам свойства margin, можно задать необходимое положение для таблицы.
Выровняем нашу таблицу по центру окна браузера, задав для тега table свойство margin со значениями 0 auto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 9. Таблицы в CSS</title> </head> <body> <table> <tr><th>№</th><th>Первый</th><th>Второй</th><th>Третий</th></tr> <tr><td>1</td><td>Ячейка 1</td><td>Ячейка 4</td><td>Ячейка 7</td></tr> <tr><td>2</td><td>Ячейка 2</td><td>Ячейка 5</td><td>Ячейка 8</td></tr> <tr><td>3</td><td>Ячейка 3</td><td>Ячейка 6</td><td>Ячейка 9</td></tr> </table> <!-- CSS код --> <style> table, th, tr, td { border:1px solid black; border-collapse: collapse; width: 500px; margin: 0 auto; } th, td { height: 40px; } </style> </body> </html> |
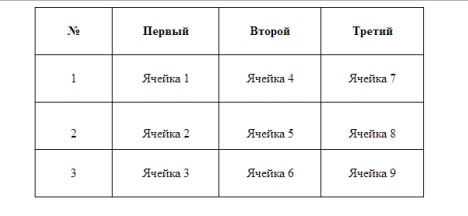
Скриншот:
Выравнивание текста таблицы средствами CSS
Для текста таблицы действуют те же CSS правила и свойства, что и для обычного текста, более подробно эти свойства были рассмотрены в следующей статье.
Для выравнивания текста по вертикали предусмотрено свойство vertical- align, которое может принимать следующие значения:
-baseline – выравнивание по базовой линии. Данное значение установлено по умолчанию;
-top – выравнивание по верхнему краю;
-middle— выравнивание по центру
-bottom – выравнивание содержимого ячейки по нижнему краю.
Зададим выравнивание текста таблицы по центру, а отступы ячеек установим в 10px. Также вспомним селекторы CSS и зададим вертикальное выравнивание строки номер 2 по нижнему краю:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 9. Таблицы в CSS</title> </head> <body> <table> <tr><th>№</th><th>Первый</th><th>Второй</th><th>Третий</th></tr> <tr><td>1</td><td>Ячейка 1</td><td>Ячейка 4</td><td>Ячейка 7</td></tr> <tr><td>2</td><td>Ячейка 2</td><td>Ячейка 5</td><td>Ячейка 8</td><tr> <tr><td>3</td><td>Ячейка 3</td><td>Ячейка 6</td><td>Ячейка 9</td><tr> </table> <!-- CSS код --> <style> table, th, tr, td { border:1px solid black; border-collapse: collapse; width: 500px; margin: 0 auto; text-align: center; } th, td { height: 40px; padding: 10px; } table tr:nth-child(3) { vertical-align: bottom; } </style> </body> </html> |
Наша таблица теперь выглядит так:
Фоновый цвет таблицы
CSS свойство background-color, рассмотренное в предыдущем уроке позволяет задать цвет фона элементам таблицы. Фон можно назначать как для всей таблицы, так и для отдельных ее элементов.
Воспользуемся селекторами, которые мы проходили в прошлом уроке и назначим фоновый цвет для элементов таблицы.
Наш код будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 9. Таблицы в CSS</title> </head> <body> <table> <tr><th>№</th><th>Первый</th><th>Второй</th><th>Третий</th></tr> <tr><td>1</td><td>Ячейка 1</td><td>Ячейка 4</td><td>Ячейка 7</td></tr> <tr><td>2</td><td>Ячейка 2</td><td>Ячейка 5</td><td>Ячейка 8</td></tr> <tr><td>3</td><td>Ячейка 3</td><td>Ячейка 6</td><td>Ячейка 9</td></tr> </table> <!-- CSS код --> <style> table, th, tr, td { border:1px solid black; border-collapse: collapse; width: 500px; margin: 0 auto; text-align: center; } th, td { height: 40px; padding: 10px; } table tr:nth-child(3) { vertical-align: bottom; background-color: green; } table tr:first-child { background-color: RGBA(65,155,210, 0.3); } table tr:nth-child(2) { background-color: #FFDD00; } table tr td:last-child { background-color: #FCD23D; } </style> </body> </html> |
А результат работы кода:
Фоновое изображение таблицы
Для установки фонового изображения таблицы используется известное нам уже свойство background-image.
Установим для последней ячейки нашей таблицы фоновое изображение:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 9. Таблицы в CSS</title> </head> <body> <table> <tr><th>№</th><th>Первый</th><th>Второй</th><th>Третий</th></tr> <tr><td>1</td><td>Ячейка 1</td><td>Ячейка 4</td><td>Ячейка 7</td></tr> <tr><td>2</td><td>Ячейка 2</td><td>Ячейка 5</td><td>Ячейка 8</td></tr> <tr><td>3</td><td>Ячейка 3</td><td>Ячейка 6</td><td>Ячейка 9</td></tr> </table> <!-- CSS код --> <style> table, th, tr, td { border:1px solid black; border-collapse: collapse; width: 500px; margin: 0 auto; text-align: center; } th, td { height: 40px; padding: 10px; } table tr:nth-child(3) { vertical-align: bottom; background-color: green; } table tr:first-child { background-color: RGBA(65,155,210, 0.3); } table tr:nth-child(2) { background-color: #FFDD00; } table tr td:last-child { background-color: #FCD23D; } table tr td:last-child { background-image: url(); } </style> </body> </html> |
Результат можно посмотреть ниже:
Теперь вы видите на сколько широки возможности CSS и как они позволяют манипулировать различными свойствами элементов таблицы. С помощью CSS вы можете задавать размеры таблицы, менять ее внешний вид и расположение, манипулировать содержимым таблицы и многое другое.
На этом, дорогие друзья, данный урок подошел к концу. Я искренне надеюсь, что он был для вас полезным и интересным. До встречи в следующих статьях по курсу CSS на страницах сайта.