Структура html 5 документа
Структура html 5 документа
В этой статье мы поговорим о структуре документа, созданного с помощью новых тегов html 5, а их, в новой версии языка, появилось довольно много. Использовать html 5 не только проще, но и выгодней в плане SEO оптимизации сайта, так как структура html 5 документа, написанного с использованием новых тегов, позволяет поисковым роботам лучше анализировать, а соответственно и индексировать ваш сайт. Таким образом, это еще на один шаг приближает вас и ваш проект к ТОП 10 в поисковой выдаче Яндекс и Google.
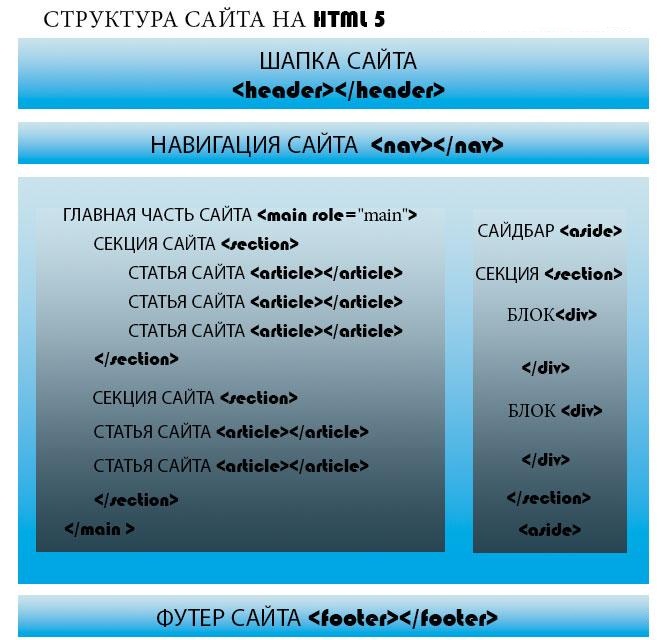
Структура сайта на html 5
Сначала была верстка табличная, на смену ей пришла верстка блочная, с помощью тегов <div></div>. Подавляющее большинство сайтов содержали в себе похожие блоки <div> с id=\”wrapper\”, id=\”header\”; id=\”content\”, id=\”sidebar\”, id=\”nav\”, id=\”footer\” и другие, что послужило катализатором того, что в html 5 появились новые блочные теги, такие как: <header>, <nav>, <aside>, <footer>, <section> и другие.
И на радость нам, веб-разработчикам, мы теперь можем использовать данные теги в своей работе. Так как же выглядит структура документа, написанного на html 5?
Для верхней части сайта теперь можно использовать тег <header></header>, который может содержать логотип, контакты, баннер, второстепенное меню и т. д.
Основная навигация сайта обрамляется в тег <nav></nav>.
Главная часть сайта – это основной контент, помещается в тег <main>, данный тег еще не совсем корректно работает во всех браузерах, поэтому ему желательно указывать атрибут role=\”main\”. Этот тег можно применить всего один раз на странице, и он не может быть дочерним элементом остальных тегов.
Главную часть сайта можно поделить на отдельные секции, с помощью тега <section></section>. Этот тег может содержать в себе любую информацию, текст, картинки, аудио и видео.
Отдельные статьи необходимо оборачивать в тег <article</article>.
Не обошли стороной и сайдбар. Для него был придуман тег <aside></aside>. Сайдбар не является частью главного контента, поэтому помещать его в тег <main></main> не стоит. Но внутри сайдбара, можно успешно использовать теги <section></section> вместо стандартных <div></div>.
Ну и последний тег, которым нас порадовали, это тег <footer></footer>, предназначенный для подвала сайта, и который может содержать в себе копирайты, второстепенную навигацию или любую другую не очень важную информацию.
Очень полезный тег, который может оказать влияние на SEO продвижения сайта, это тег <mark></mark>. Его действие аналогично тегу <strong></strong> и предназначен он больше для поисковых роботов, чем для человека.
Также с выходом html 5 появилась возможность группировать элементы страницы тегами <figure></figure >, а к сгруппированным элементам можно указать подпись тегом <figcaption></figcaption>.
В html 5 появилась возможность обернуть текст (цитату) в тег <blockquote cite=\”Откуда взят текст или цитата\”></blockquote> и указать источник этого текста, что поисковые роботы оценят.
Для оформления интерактивных элементов (кнопки с какими-либо функциями) появился тег <menu></menu>. Не стоит применять данный тег для создания меню, его назначение немного другое. Он скорее предназначен для создания веб — приложений.
Как же будет выглядеть минимальная структура документа, с использованием новых тегов html 5:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" /> <title>Урок 10. Структура html 5 документа</title> <meta name=\"description\" content=\"Описание страницы. Желательно 240 символов\" /> <meta name=\"keywords\" content=\"Шапка html 5 документа, Уроки по html 5, структура html 5 документа\" /> </head> <body> <!-- ШАПКА САЙТА --> <header> <h3>Логотип</h3> </header> <!-- ОСНОВНАЯ НАВИГАЦИЯ --> <nav> <ul> <li><a href=\"#\">Главная</a></li> <li><a href=\"#\">Об авторе</a></li> <li><a href=\"#\">Карта сайта</a></li> </ul> </nav> <!-- ОСНОВНОЙ КОНТЕНТ--> <main role=\"main\"> <section> <article> <h1>Статья 1</h1> Текст статьи </article> <article> <h1>Статья 2</h1> Текст статьи </article> </section> </main> <!-- САЙДБАР --> <aside> <section> <div> <h3>Авторизация</h3> </div> <div> <h3>Список Рубрик</h3> </div> </section> </aside> <!-- ПОДВАЛ САЙТА --> <footer> <h3>Сделано в Китае</h3> </footer> </body> </html> |
На этом данная статья подходит к концу, искренне надеюсь, что она будет для вас полезной и желаю вам успехов. В конце, хочу отметить, что использование новых тегов html 5, при создание веб — сайтов, сильно улучшит отношение поисковых систем к вашему сайту, поэтому пренебрегать ими не стоит. До встречи в следующих статьях на страницах сайта.