Списки HTML документа
Списки HTML документа
В этой статье я расскажу о списках html документа. Списки очень часто применяются при оформлении контента сайта, это позволяет сделать его не только более привлекательным и удобным для юзера, но и немного улучшить отношение поисковых роботов к вашим текстам, так как они очень ценят структурированные документы. В html существует несколько видов списков – нумерованные списки, маркированные списки, списки определений, многоуровневые (вложенные) списки. Давайте рассмотрим каждый из них более подробно.
Нумерованные списки html документа
Пожалуй, самый часто используемый вид списков при создании веб страниц, да что там, эти списки применяются повсеместно и в реальной жизни, что уж говорить о виртуальной.
Итак, нумерованные списки применяются для форматирования html страниц и придания им логической структуры. Сразу скажу, что все списки в html являются блочными тегами и занимают всю ширину страницы, а их размер изменяется в зависимости от содержания.
Для того, чтобы создать нумерованный список используется тег <ol>. Данный тег является парным и требует закрытия. Сам по себе дескриптор <ol> является лишь контейнером для элементов списка, которые создаются с помощью тега <li>.
У нумерованных списков есть несколько атрибутов:
-type – задает тип нумерации списка. У этого атрибута есть несколько значений:
-1 – нумерация цифрами (стоит по умолчанию);
-I – нумерация заглавными римскими цифрами;
-i – нумерация строчными римскими цифрами;
-A – нумерация заглавными буквами латинского алфавита;
-a – нумерация строчными латинскими буквами.
-start – указывает с какого символа начинать нумерацию списка.
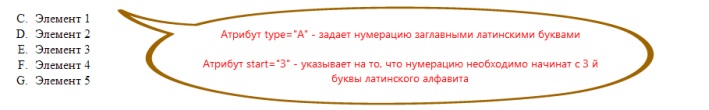
Давайте создадим нумерованный список из пяти элементов с атрибутом type=\”A\” и start=\”3\”. Для этого используем минимальную структуру html документа из первого урока и вставим наш список между тегами <body>.
|
1 2 3 4 5 6 7 8 9 10 |
<body> <ol type=\"A\" start=\"3\"> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> </ol> </body> |
Результат можно посмотреть на скриншоте:
Таким образом, вы можете эффективно манипулировать длинной списка, добавляя в него теги <li>, либо, изменять его нумерацию, по необходимости, с помощью атрибутов type и start.
Следующий список, который мы изучим, называется маркированный. Данные списки, тоже очень часто применяются при создании сайтов
Маркированный список html документа
Маркированные списки создаются дескриптором <ul>, который должен содержать в себе элементы <li> с какой-либо информацией. По умолчанию в качестве маркера такого списка используется жирная черная точка, но вы можете изменить это, воспользовавшись атрибутом <type>. Для маркированного списка данный атрибут имеет несколько другие значения, давайте рассмотрим их.
Атрибут type – задает тип маркера маркированного списка и имеет следующие значения:
circle – пустой круг;
-square – черный квадрат;
-disk – жирная черная точка (параметр по умолчанию).
Атрибут type можно применять, как ко всему списку, так и к его отдельным элементам.
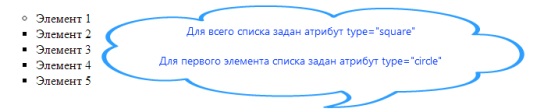
Давайте создадим маркированный список с атрибутом type и значением square, а первому элементу списка назначим значение circle.
|
1 2 3 4 5 6 7 8 9 |
<body> <ol type=\"square\"> <li type=\"circle\">Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> </ol> </body> |
Результат наших действий, можно посмотреть на скриншоте:
Многоуровневые списки (вложенные) html документа
Если вдруг, перед вами встанет задача сделать список в списке, как решить эту задачу, ведь такие ситуации случаются довольно часто, но не стоит пугаться, дорогие друзья, все очень просто.
Для того чтобы создать вложенный список, необходимо поместить в нужный вам элемент <li> еще один дескриптор списка, а в него необходимое количество элементов <li>.
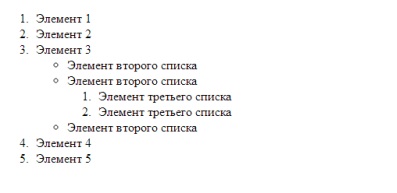
Ну, например, необходимо создать нумерованный список из пяти элементов, а внутри третьего элемента, нам необходим маркированный список из трех элементов, который будет содержать в себе еще один список из двух элементов. Давайте попробуем реализовать эту задачу. Код такого многоуровневого списка будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<body> <ol> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3 <ul> <li>Элемент второго списка</li> <li>Элемент второго списка <ol> <li>Элемент третьего списка</li> <li>Элемент третьего списка</li> </ol> </li> <li>Элемент второго списка</li> </ul> </li> <li>Элемент 4</li> <li>Элемент 5</li> </ol> </body> |
На скриншоте можно посмотреть результат проделанных действий:
Таким образом, можно создавать неограниченное количество вложенных в друг друга списков, с различными значениями атрибутов type, что делает ваши возможности безграничными.
Дорогие друзья, я хотел бы упомянуть еще об одном виде списков, которые сегодня используются довольно редко, но все же, могут вам когда-нибудь пригодиться в вашей работе. Это списки определений.
Списки определений html документа
Как говорилось раньше, время этих списков уже ушло, но все же, вам не обойтись без них при составлении словаря или любого другого похожего документа, поэтому давайте уделим этому вопросу пару минут.
Для того чтобы создать список определения используется дескриптор <dl>, вовнутрь которого необходимо поместить еще два дескриптора. Дескриптор <dt>, который определяет термин списка, и дескриптор <dd>, который раскрывает этот термин.
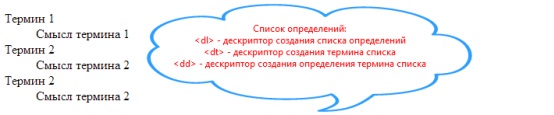
Что ж, давайте попробуем создать список определений из трех терминов. Код такого списка будет выглядеть:
|
1 2 3 4 5 6 7 8 9 10 |
<body> <dl> <dt>Термин 1</dt> <dd>Смысл термина 1</dd> <dt>Термин 2</dt> <dd>Смысл термина 2</dd> <dt>Термин 2</dt> <dd>Смысл термина 2</dd> </dl> </body> |
А результат, выполнения такого кода браузером, можно посмотреть ниже:
Пожалуй, это все что я хотел рассказать вам о списках, используемых при написании веб страниц сайтов. Теперь вы знаете, что в html существуют маркированные, нумерованные, вложенные списки, а также списки определений. Я советую, использовать эти знания на своих проектах, так как это поможет вашему сайту стать немного ближе к ТОП 10 в поисковой системе Яндекс и Google. На этом я заканчиваю свою статью, надеюсь, вам не было скучно, до встречи в новых статьях на страницах блога