Рамки в CSS. CSS свойство border
Рамки в CSS. CSS свойство border
Эта статья посвящена такому CSS свойству, как border. CSS свойство border позволяет задать рамку картинке, убрать рамку, изменить цвет рамки или сделать рамку закругленной, а в некоторых случаях использовать это свойство, как подчеркивание для текста или ссылок. Давайте подробнее поговорим о значениях свойства border и видах рамок в CSS.
Значения CSS свойства border
У нас существует возможность задать толщину рамки, ее стиль и цвет, а также мы можем изменять эти значения для каждой из четырех сторон рамки, для этого необходимо воспользоваться следующими свойствами:
-border — width – задает ширину рамки;
-border — style – задает стиль рамки;
-border – color – задает цвет рамки;
-border – radius – скругление углов рамки.
Для того чтобы изменять эти значения для каждой из сторон необходимо данным значениям указать сторону.
-top – сверху;
-bottom – снизу;
-right – справа;
-left – слева.
Например:
p {border-width: 3px; border-style: solid; border-color: red;}
a {border-bottom-width: 1px; border-bottom-style: dashed; border-bottom-color: green;}
Стили рамок в CSS
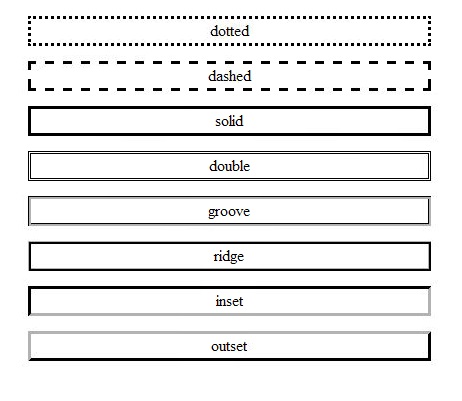
В CSS существует довольно большое количество стилей рамок, для более наглядного понимания ниже представлена схема, иллюстрирующая возможные стили рамок.
Сокращенная запись для задания стиля рамки в CSS
Для того, чтобы сделать код более удобным для чтения существует сокращенная запись, которая имеет вид:
border: <border-width> <border-style> <border-color> | none (убирает рамку);
Значения можно указывать в любом удобном порядке, браузер сам определит какое из них соответствует заданному свойству. Красным выделены обязательные значение. Свойство none применятся самостоятельно.
Для того чтобы изменить стиль отдельной стороны, необходимо также добавить к CSS свойству border, одну из приставок: top, bottom, right или left.
Например:
|
1 2 3 4 5 6 |
a { text-decoration: none; border: 2px dotted blue; border-bottom: 3px dotted red; border-radius: 10px 0 0 10px; } |
Результат работы этого CSS кода можно посмотреть на скриншоте ниже:
Свойство text-decoration мы проходили в уроке по оформлению текста в css, оно убирает стандартное форматирование для ссылок, а два последующих свойства задают стиль рамки для нашей ссылки.
На этом обзор способов задания внешнего вида рамок для html элементов средствами CSS подошел к концу. Это была короткая, но очень познавательная статья, которая пригодится вам на практике. Искренне надеюсь, что статья вам понравилась, и вы не зря потратили время на ее изучение. До встречи, дорогие друзья, в следующих статьях и уроках по курсу CSS на страницах блога.