Позиционирование в CSS
Добрый день, уважаемый читатель, в этой статье мы рассмотрим виды позиционирования в CSS. В CSS существует абсолютное позиционирование, относительное позиционирование, фиксированное позиционирование, z-index, которые позволяют задать нужное положение элементам веб – страницы и постоянно применяются на практике. Давайте более подробно рассмотрим каждое из них.
Абсолютное позиционирование
Абсолютное позиционирование задается с помощью CSS свойства position: absolute, которое необходимо указать для элемента, позицию которого вы хотите изменить.
Параметрами данного свойства являются координаты позиций, которые могут принимать следующие значения:
-top – позиция от верхнего края;
-bottom – позиция от нижнего края;
-left – позиция от левого края;
-right – позиция от правого края.
Необходимо указывать позицию по оси X и по оси Y, в любых единицах измерения, например:
|
1 2 3 4 5 6 7 8 9 |
#container { position: absolute; top: 50px; right: 60px; } |
При использовании абсолютного позиционирования, необходимо учитывать, что элемент, которому задано значение absolute, выбивается из общего потока и все другие элементы занимают его место, где бы он не располагался, а позиция задается относительно окна браузера.
Для более глубокого понимания данного свойства рассмотрим пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Абсолютное позиционирование</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <p>Абсолютное позиционирование задается с помощью CSS свойства position: absolute, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании абсолютного позиционирования, необходимо учитывать, что элемент, которому задано значение absolute, выбивается из общего потока и все другие элементы занимают его место, где бы он не располагался, а позиция задается относительно окна браузера.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} </style> </body> </html> |
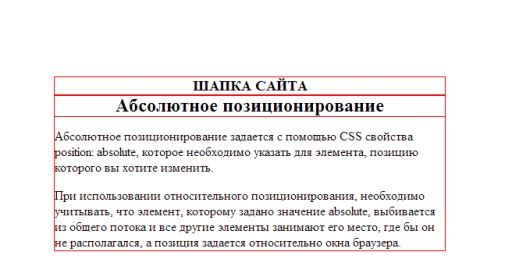
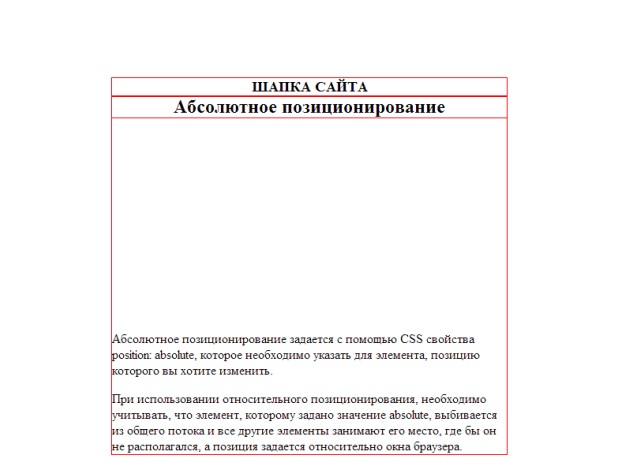
В браузере наш мини сайт выглядит так:
Мы видим, что изображение появилось на своем месте, а все остальные элементы находятся под ним, как и положено. Теперь зададим нашему изображению абсолютное позиционирование и посмотрим, что изменится.
Наш код будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Абсолютное позиционирование</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <p>Абсолютное позиционирование задается с помощью CSS свойства position: absolute, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании абсолютного позиционирования, необходимо учитывать, что элемент, которому задано значение absolute, выбивается из общего потока и все другие элементы занимают его место, где бы он не располагался, а позиция задается относительно окна браузера.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} #logo { position:absolute; } </style> </body> </html> |
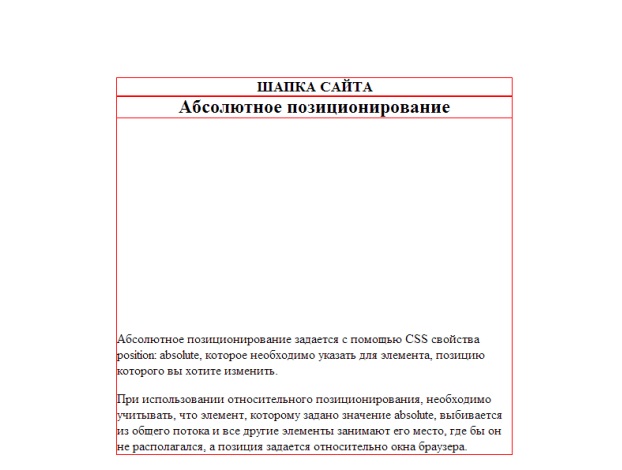
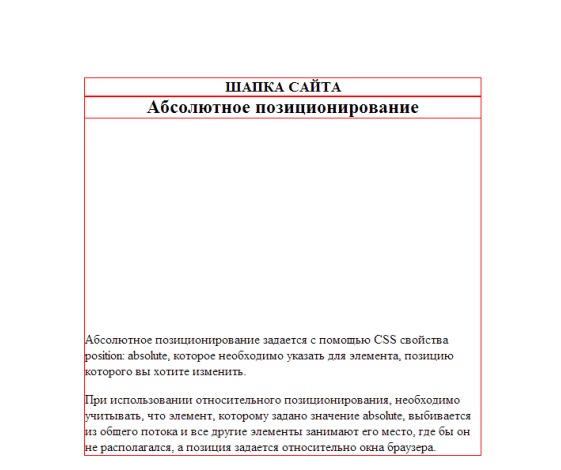
А плоды наших манипуляций так:
Из скриншота хорошо видно, что изображение выбилось из потока? и все элементы его «не замечают». Наше изображение игнорирует даже границы блока, в который помещено, но находится ровно на том месте, где было до этого.
Стоит помнить, что при абсолютном позиционирование, где бы не находился элемент, позиционироваться он будет относительно окна браузера.
Попробуем изменить позицию изображения. Вынесем наше изображение немного влево и опустим ниже.
В коде добавится пару свойств, а именно позиция по оси — X и позиция по оси – Y:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Абсолютное позиционирование</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <p>Абсолютное позиционирование задается с помощью CSS свойства position: absolute, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании абсолютного позиционирования, необходимо учитывать, что элемент, которому задано значение absolute, выбивается из общего потока и все другие элементы занимают его место, где бы он не располагался, а позиция задается относительно окна браузера.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} #logo { position:absolute; top:150px; left:20%; } </style> </body> </html> |
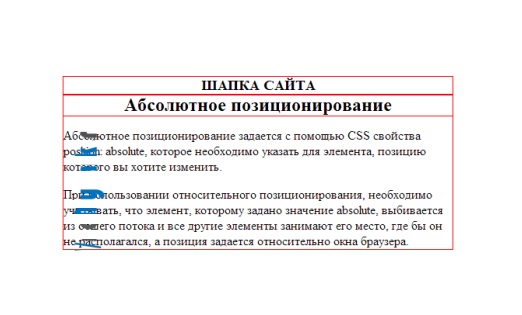
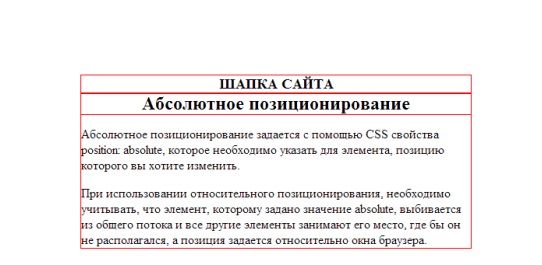
А изображение займет именно ту позицию, которую мы ему задали относительно окна браузера:
Относительное позиционирование
Относительное позиционирование задается с помощью CSS свойства position: relative, которое указывается для элемента, позицию которого вы хотите изменить.
Попробуем задать относительное позиционирование для примера, который мы использовали выше:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Относительное позиционирование</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <p>Относительное позиционирование задается с помощью CSS свойства position: relative, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании относительного позиционирования, необходимо учитывать, что элемент, которому задано значение relative, выбивается из общего потока, но другие элементы не занимают его место, где бы он не располагался, а позиция задается относительно родительского блока.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} #logo { position:relative; } </style> </body> </html> |
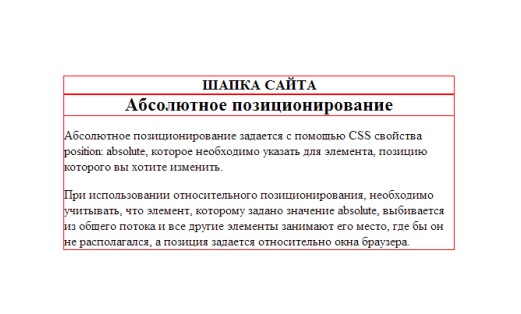
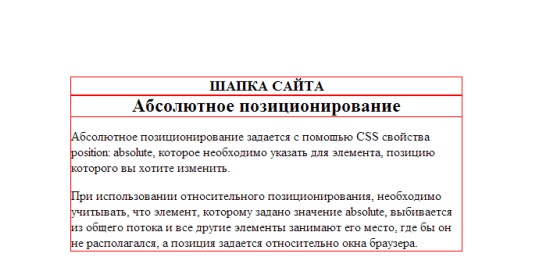
Из скриншота видно, что картина ничем не отличается от предыдущего варианта:
При абсолютном позиционирование изображение выбивалось из общего потока, но в случает относительного позиционирования изображение не только не изменило своего положения, но весь контент остался на своем месте.
На самом деле это визуальный обман, как и в прошлом случае, наше изображение выбилось из общего потока, но его место не могут занимать другие элементы. И сейчас вы в этом сами убедитесь.
Давайте зададим позицию нашему изображению немного вправо и вверх, и посмотрим на результат.
Наш код будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Относительное позиционирование</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <p>Относительное позиционирование задается с помощью CSS свойства position: relative, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании относительного позиционирования, необходимо учитывать, что элемент, которому задано значение relative, выбивается из общего потока, но другие элементы не занимают его место, где бы он не располагался, а позиция задается относительно родительского блока.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} #logo { position:relative; top:-70px; left:120%; } </style> </body> </html> |
Результат можно посмотреть ниже:
Во-первых, видно, что несмотря на то, что позиция изображения изменилась, и оно перестало занимать свое место, но контент все также остался в прежнем положение.
Во-вторых, по значениям координат видно, что позиция изображения в случае относительного позиционирования задается относительно того элемента, в котором оно находилось. И чтобы немного поднять изображение, пришлось задать отрицательные значения позиции top.
Таким образом, можно подвести итог, что при абсолютном позиционирование, позиция задается относительно окна браузера, а при относительном, относительно объекта, в котором находился позиционируемый элемент.
Но что делать, если необходимо позиционировать элемент, относительно объекта, в котором он находится, избежать ненужных свойств относительного позиционирования?
Да все очень просто, для этого достаточно задать свойство position:relative, блоку относительно которого вы хотите позиционировать элемент абсолютно. Тогда позиционирование будет осуществляться относительно этого блока, а не окна браузера.
Я думаю, немного сложновато для понимания, но достаточно разобрать пример.
Зададим для нашего примера блоку section относительное позиционирование, а изображению абсолютное. Координаты позиций оставим прежние, чтобы убедится, что позиционирование происходит все так же, относительно родительского блока.
Наш код выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Позиционирование относительно определенного блока</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <p>Абсолютное позиционирование задается с помощью CSS свойства position: absolute, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании относительного позиционирования, необходимо учитывать, что элемент, которому задано значение absolute, выбивается из общего потока и все другие элементы занимают его место, где бы он не располагался, а позиция задается относительно окна браузера.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} section {position:relative;} #logo { position:absolute; top:-70px; left:120%; } </style> </body> </html> |
Результат наших усилий видно на скриншоте:
В данных примерах изображение будет прокручиваться вместе со всей страницей, но что делать, если необходимо зафиксировать изображение в одном положение? На этот случай можно воспользоваться фиксированным позиционированием.
Фиксированное позиционирование
Фиксированное позиционирование задается с помощью CSS свойства position: fixed, которое определяет позицию элемента и делает ее неизменной, при прокрутке окна браузера.
В остальном данное свойство аналогично CSS свойству absolute, чтобы в этом убедится рассмотрим пример ниже. В данном примере зададим неизменную (изображение будет оставаться на своем месте при прокрутке окна браузера) позицию для нашего изображения, расположив его у левого края.
Код ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Фиксированное позиционирование</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <img id=\"cool\" src=\"images/cool.png\" alt=\"Позиционируемая картинка\"> <p>Фиксированное позиционирование задается с помощью CSS свойства position: fixed, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании фиксированного позиционирования, необходимо учитывать, что элемент, которому задано значение fixed, выбивается из общего потока и все другие элементы занимают его место, где бы он не располагался, а позиция задается относительно окна браузера.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} section {position:relative;} #logo { position:fixed; top:10%; left:50px; } </style> </body> </html> |
Z-index позиционирование
Иногда, возникает ситуация, когда элементы страницы накладываются друг на друга. Эту ситуацию можно контролировать с помощью CSS свойства z-index, которое определяет позицию элемента на другими элементами.
Добавим в наш пример выше еще одно изображение, которому зададим абсолютное позиционирование, причем с такими координатами, чтобы оно накладывалась на уже имеющиеся изображение.
Наш код выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 11. Позиционирование в CSS</title> </head> <body> <div id=\"wrapper\"> <header><h3>ШАПКА САЙТА</h3></header> <section> <h1>Фиксированное позиционирование</h1> <img id=\"logo\" src=\"images/logo.png\" alt=\"Позиционируемая картинка\"> <img id=\"cool\" src=\"images/cool.png\" alt=\"Позиционируемая картинка\"> <p>Фиксированное позиционирование задается с помощью CSS свойства position: fixed, которое необходимо указать для элемента, позицию которого вы хотите изменить. </p> <p>При использовании фиксированного позиционирования, необходимо учитывать, что элемент, которому задано значение fixed, выбивается из общего потока и все другие элементы занимают его место, где бы он не располагался, а позиция задается относительно окна браузера.</p> </section> </div> <!-- CSS код --> <style> body h1,h2,h3 {text-align:center; outline:1px solid red; padding:0;margin:0;} #wrapper {width:500px; margin:100px auto; outline:1px solid red;} #logo { position:fixed; top:10%; left:15%; z-index:10; } #cool { position:absolute; top:10%; left:12%; z-index:5; } </style> </body> </html> |
Результат можно посмотреть ниже:
Несмотря на то, что в html коде картинка с тыквой находится после картинки ссылки, с помощью z-index, нам удалось изменить позицию изображения.
Таким образом можно накладывать неограниченное количество изображений или блочных элементов друг на друга.
Чем больше значение z-index, тем выше находится элемент, которому назначено данное свойство. Спецификация позволяет использовать отрицательные значения z-index, но это может некорректно работать в некоторых браузерах.
На этом обзор CSS свойств позиционирования подошел к концу. Теперь вы знаете, как действует абсолютное, относительное, фиксированное позиционирование, а также принцип работы z-index. И я надеюсь, данная информация поможет вам на практике создать свой сайт, а если какие-то моменты остались для вас непонятны оставляйте комментарии, и я обязательно на них отвечу. До встречи, дорогие друзья, в следующих статьях на страницах сайта.