CSS свойство float
CSS свойство float позволяет изменять положение блочных элементов и используется для позиционирования. В данной статье будет проведен обзор свойства float и рассмотрены примеры его применения. В CSS у свойства float достаточно много применений: верстка блочных сайтов, создание меню веб – сайта, позиционирование изображений и другие, которые более подробно будут рассмотрены ниже.
Позиционирование изображений с помощью CSS свойства float
В курсе по HTML позицию изображения мы задавали свойством align, действие которого очень схоже со свойством float. Для того, чтобы изменить позицию изображения достаточно назначить данному CSS свойству одно из возможных значений.
Значения свойства float:
-right – позиция справа;
-left – позиция слева;
-inherit – наследует значение родителя;
-none – отсутствует. Данное значение стоит по умолчанию.
Когда мы задаем элементу свойство float, он как бы выбивается из общего потока и приподымается над всеми элементами, а остальные блоки становятся на его место, но контент внутри этих блоков будет обтекать элемент, которому назначено свойство float.
Для более наглядного понимания обратите внимание на изображение ниже, которое иллюстрирует применение данного свойства для изображений.
В качестве примера рассмотрим приведенный ниже код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 10. CSS свойство float</title> </head> <body> <div id=\"wrap\"> <img src=\"images/textureOne.jpg\" width=\"20%\" > <p>На блоге variatech.ru вы можете найти много полезной информации по заработку в интернете, а также научится создавать и продвигать веб сайты</p> <p>Данная статья посвящена CSS свойству float, которое позволяет позиционировать элементы HTML документа</p> <p>Когда мы задаем элементу свойство float, он как бы выбивается из общего потока и приподымается над всеми элементами, остальные блоки становятся на его место, но контент внутри этих блоков будет обтекать элемент, которому назначено свойство float.</p> <p>В курсе по HTML позицию изображения мы задавали свойством align, действие которого очень схоже со свойством float. Для того, чтобы изменить позицию изображения достаточно назначить данному CSS свойству одно из возможных значений.</p> <img src=\"images/textureTwo.jpg\" width=\"20%\" > <p>На блоге variatech.ru вы можете найти много полезной информации по заработку в интернете, а также научится создавать и продвигать веб сайты</p> <p>Данная статья посвящена CSS свойству float, которое позволяет позиционировать элементы HTML документа</p> <p>Когда мы задаем элементу свойство float, он как бы выбивается из общего потока и приподымается над всеми элементами, остальные блоки становятся на его место, но контент внутри этих блоков будет обтекать элемент, которому назначено свойство float.</p> </div> <!-- CSS код --> <style> #wrap img:first-of-type {float:right;} #wrap img:last-of-type {float:left;} </style> </body> </html> |
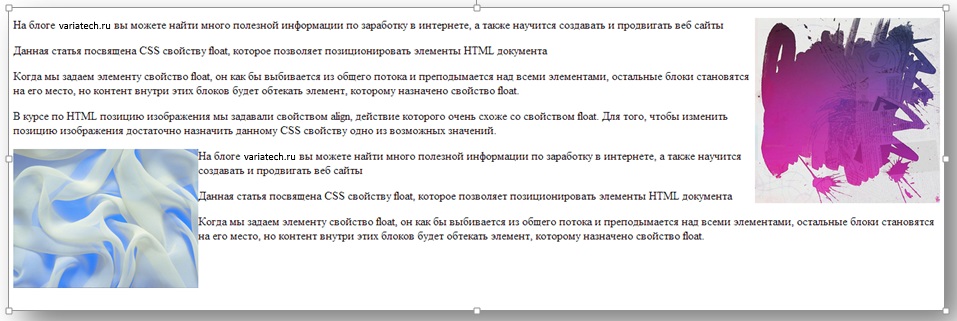
Результат можно посмотреть ниже:
Из примера видно, что картинки расположились согласно тем значениям, которые были указаны в CSS, а весь контент обтекает изображения.
Создание каркаса сайта на основе CSS свойства float
С помощью рассматриваемого свойства верстается каркас сайта. Используя свойство float, можно создавать различные структуры веб – сайтов.
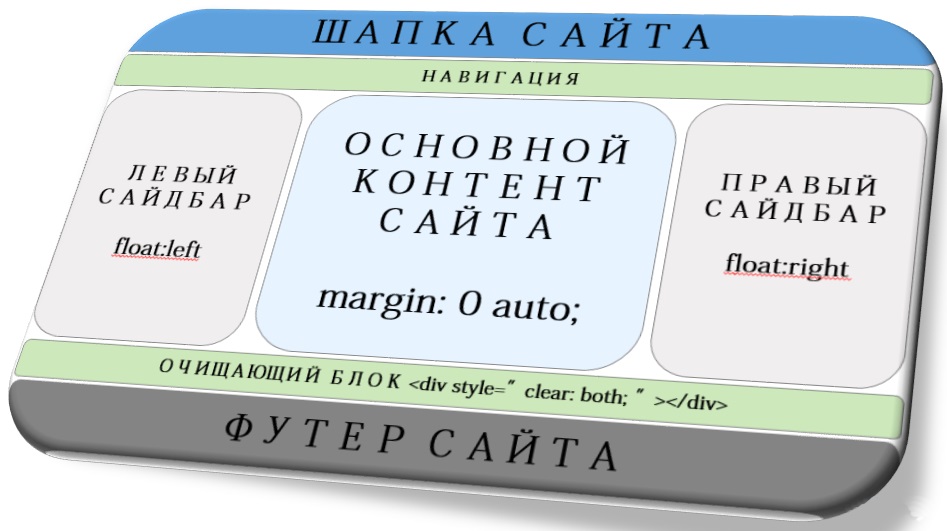
Одним из типичных примеров использования CSS свойства float на практике, при верстке блочного сайта, может служит пример ниже:
Код сайта с такой структурой будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 10. CSS свойство float</title> </head> <body> <div id=\"wrapper\"> <header><p>Шапка сайта</p></header> <nav><p>Навигация сайта</p></nav> <aside style=\"float:left; width:20%;\"><p>Левый сайдбар</p></aside> <aside style=\"float:right; width:20%;\"><p>Правый сайдбар</p></aside> <main role=\"main\" style=\"margin:0 auto; width: 55%;\"><section><p>Основной контент</p></section></main> <div style=\"clear:both;\"></div> <footer><p>Футер сайта</p></footer> </div> <!-- CSS код --> <style> #wrapper, header, nav, aside, main, footer {outline:1px solid red;} /* Граница бочных элементов */ body p {text-align:center;} /* Выравнивание текста по центру */ </style> </body> </html> |
В браузере такая структура выглядит так:
Я думаю, вы уже заметили, что в разметке присутствует пустой блок div c CSS свойством clear, которое отвечает за очистку обтекания. В противном случае, наш футер съехал бы под левый и правый сайдбары, что, согласитесь, не очень хорошо.
Отмена обтекания CSS свойство clear
Данное свойство позволяет запретить обтекания элементов, которым назначено свойство float и может принимать следующие значения:
Значения CSS свойства clear:
-both – отменяет обтекание со всех сторон;
-left – отменяет обтекание справа;
-right – отменяет обтекание слева;
-none – отменяет действие свойства clear;
-inherit – наследует значения родителя.
На практике в основном используется значение both, остальные значения используются довольно редко. Рассмотрим способы отмены обтекания, которые наиболее часто применяются при верстке и дизайне сайтов.
Способы отмены обтекания
-Метод пустого div со свойством clear.
Самый простой и, на мой взгляд, эффективный метод. Создается пустой блок <div style=\”clear:both;\”></div> и располагается в нужном месте. Данный метод удобен тем, что не требует особых затрат времени и сил, а свою работу выполняет безотказно.
-Метод overflow.
Смысл его заключается в том, чтобы установить родительскому элементу CSS свойство overflow со значением hidden или auto, тогда родительский блок будет растягиваться, чтобы вместить в себя все элементы, которым назначено свойство float, и схлопывания происходить не будет. Но существует вероятность появления никому ненужных скролл-баров или скрытия части контента, так что будьте внимательны при использование данного метода.
-Метод очистки с помощью псевдо селектора after.
Довольно интересный метод, который основан на добавление незаметного для глаз содержимого и отмены свойства float.
Достаточно объявить дополнительный класс с псевдо селектором after и назначить ему следующие свойства:
|
1 2 3 4 5 6 7 |
.clear:after { content : \".\"; visibility : hidden; display : block; height : 0; clear : both; } |
Использование свойства float для создания меню веб – сайта
Еще одним примером использования данного свойства может служит создание горизонтального меню, которое располагается в шапке сайта или в футере.
Для этого достаточно назначить данное свойство всем элементам списка. Рассмотрим типичный пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE HTML> <html> <head> <meta charset=\"utf-8\" > <title>Урок 10. CSS свойство float</title> </head> <body> <div id=\"wrapper\"> <header><p>Шапка сайта</p></header> <nav> <ul> <li><a href=\"#\">Главная</a></li> <li><a href=\"#\">О нас</a></li> <li><a href=\"#\">Цены</a></li> <li><a href=\"#\">Услуги</a></li> <li><a href=\"#\">Карта сайта</a></li> </ul> </nav> <aside style=\"float:left; width:20%;\"><p>Левый сайдбар</p></aside> <aside style=\"float:right; width:20%;\"><p>Правый сайдбар</p></aside> <main role=\"main\" style=\"margin:0 auto; width: 55%;\"><section><p>Основной контент</p></section></main> <div style=\"clear:both;\"></div> <footer><p>Футер сайта</p></footer> </div> <!-- CSS код --> <style> #wrapper, header, nav, aside, main, footer {outline:1px solid red;} /* Граница бочных элементов */ body p {text-align:center;} /* Выравнивание текста по центру */ nav {overflow: hidden;} /* Добавление данного свойства избавит от проблемы схлопывания */ nav ul li { float:left; list-style-type: none; padding-left: 240px; } /* Назначаем элементам списка свойство float:left; */ nav ul li:first-child {padding-left:0;} /* Убираем отступ для первого элемента списка */ nav ul li a { text-decoration:none; cursor:pointer; color: blue; } /* Назначаем стиль для ссылок */ nav ul li a:hover {color: red;} /* Меняем цвет ссылок при наведении */ </style> </body> </html> |
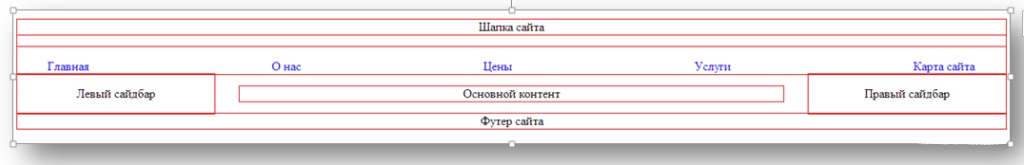
Наше меню в браузере выглядит так:
На этом обзор CSS свойства float подошел к концу. Из материала видно, что данное свойство повсеместно применяется на практике и является полезным инструментов в сайтостроение. Я искренне надеюсь, что данная статья будет для вас интересной и полезной. А на этом я с вами прощаюсь. До встречи в следующих статьях на страницах блога.