CSS свойства шрифта и текста
CSS свойства шрифта и текста
Сегодня мы поговорим о CSS свойствах шрифтов и текста. Очень важно уметь правильно подавать информацию, которую вы выкладываете на своих сайтах, небрежно и некрасиво оформленный текст, написанный непонятным шрифтом, вряд ли понравится пользователю. Поэтому умение оформлять свои статьи очень важно, а для этого, необходимо знать некоторые свойства CSS, которые помогут вам оформить ваши тексты и задать для них семейство шрифтов.
Единицы измерения шрифта, размер шрифта
Размер шрифта задается свойством font-size. По умолчанию базовый размер шрифта на веб – странице равен 100%. Существует несколько единиц измерения шрифта:
Единицы измерения шрифта:
-% — проценты;
-em – единицы;
-px – пиксели;
-pt – пункты
-medium, small, large – значения.
Данные единицы измерения шрифта имеют соотношения:
100 % = 1em = 16px = 12pt = medium
Для того чтобы задать размер шрифта необходимо воспользоваться свойством font-size.
Например:
body {font-size: 2.3em;}
body {font-size: 20px;}
body {font-size: 25pt;}
body {font-size: small;}
body {font-size: 150%;}
Семейства шрифтов
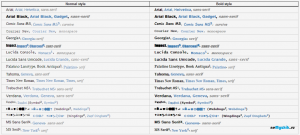
CSS свойство font-family задает семейство шрифта. Браузер устроен так, что при загрузке использует те шрифты, которые ему знакомы. Список шрифтов, поддерживаемых всеми браузерами и операционными системами, вы можете посмотреть на схеме ниже.
Схема семейства шрифтов
Для того чтобы задать шрифт или несколько шрифтов, необходимо указать его в упомянутом выше свойстве. Через запятую можно задавать сразу несколько шрифтов, а в конце желательно указать семейство шрифтов, на случай, если в операционной системе пользователя не будет того шрифта, который вы указали.
Например:
body {font-family: Arial, Tahoma, Verdana, sans-serif;}
Курсивный шрифт
Для того чтобы сделать шрифт курсивным, используется CSS свойство font-style: italic;, действие данного свойства аналогично html тегам <em> и <i>, которые мы проходили в статье по работе с текстом в html, но все же, я рекомендую использовать для этого CSS свойство font-style: italic.
Например:
p {font-style: italic;}
Жирный шрифт
Так же, как и в предыдущем случае добиться жирности шрифта можно как средствами html (теги <strong> и <b>), так и с помощью CSS свойства font-weight: bold;.
Например:
h2 {font-weight: bold;}
Декорация текста
Средствами CSS можно подчеркнуть текст снизу, сверху, перечеркнуть или отменить подчеркивание (последнее актуально для ссылок). Данной действие можно осуществить с помощью CSS свойства text-decoration, у которого есть несколько значений:
-none – подчеркивание отсутствует;
-underline – подчеркивание снизу;
-overline – подчеркивание сверху;
-line-through – перечеркивание строки.
Например:
p {text-decoration: line-through;}
a {text-decoration: none;}
Выравнивание текста
В случае, когда возникает необходимость выровнять текст, необходимо воспользоваться CSS свойством text-align, которое может принимать следующие значения:
-left – по левому краю;
-right – по правому краю;
-center – по центру;
-justify – по ширине.
Например:
p {text-align: justify;}
h2 {text-align: left;}
Красная строка
Каждое новое предложение, при оформлении текстов статей и постов, желательно начинать с красной строки, этого можно добиться, используя CSS свойство text-indent, значение которого является единицы измерения текста.
Например:
p {text-indent: 30px;}
p {text-indent: 0.1em;}
Межстрочный интервал
В CSS много полезных свойств. Одним из них является CSS свойство line-height, которое позволяет изменять межстрочный интервал. Значения данному свойству можно задавать как в единицах измерения, так и в множителе от базового размера шрифта.
Например:
p {line-height: 2em;}
p {line-height: 1.5;} /*Межстрочный интервал будет равен базовый размер шрифта умноженный на 1.5*/
p {line-height: 30px;}
Интервал между словами
Даже трудно представить, чего не может CSS. Используя эту технологию, можно манипулировать расстоянием между словами, для этого применяется свойство word-spacing, но стоит помнить, что данное свойство будет игнорироваться, если задано выравнивание текста по ширине.
Например:
p {word-spacing: 10px;}
p {word-spacing: 0.2em;}
Интервал между символами
Не трудно догадаться, что раз есть CSS свойство для изменения интервала между словами, то должно быть и свойство для изменения интервала между символами в словах. И действительно такое свойство в CSS есть, и оно называется letter-spacing.
Например:
p {letter-spacing: 5px;}
p {letter-spacing: 8pt;}
Изменение регистра букв
Когда возникает необходимость показать текст пользователю в верхнем или нижнем регистре, можно воспользоваться свойством text-transform, которое может принимать следующие значения:
-uppercase – текст в верхнем регистре;
-lowercase – текст в нижнем регистре;
-capitalize – каждая первая буква в слове в верхнем регистре.
Например:
p {text-transform: uppercase;}
p {text-transform: capitalize;}
Сокращенная запись CSS свойств текста
Большинство свойств, которые описаны выше, можно задавать сразу в одном выражении, для этого существует сокращенная запись, которая имеет вид:
font: [font-style] [font-weight] <font-size> / [line-height] <font-family>;
Свойства, указанные в квадратных скобках, не являются обязательными и их можно пропускать, а свойства в кавычках, указывать обязательно:
Например:
body {font: italic bold 15px/20px Tahoma, sans-serif;}
p {font: bold 120% Arial;}
h3 {font: 1.5em Verdana, sans-serif;}
Прозрачность текста
Возможности CSS позволяют задать прозрачность контенту страницы, в том числе и тексту. Применв CSS свойство opacity к элементам текста, можно манипулировать его прозрачностью. В качестве значения указывается значение от 0.1 (полная прозрачность), до 1 (полная непрозрачность).
Например:
p {color: blue;}
{opacity: 0.5;}
Тень текста
Если вдруг, вы захотите выделиться и сделать ваш контент еще привлекательнее, то можете воспользоваться CSS свойством text-shadow, которое задает тень элемента, к которому применяется. Данное свойство принимает следующие значения:
-цвет;
-сдвиг по оси Х;
-сдвиг по оси Y;
-размытие по радиусу.
Например:
h1 {text-shadow: blue 0 0 0.5em;}
Перенос слов на новую строку
В случае, когда слова не помещаются в заданные размеры блока, в котором содержится текст, для него можно задать свойство word-wrap, которое имеет два значения:
-normal – не переносить слова;
-break-word – переносить слова.
Например:
p {word-wrap: break-word; width: 200px;}
На этом обзор CSS свойств оформления текста и шрифтов в html документе подошел к концу, я искренне надеюсь, что статья была для вас интересной и полезной. До встречи, дорогие друзья, на страницах блога в новых статьях и уроках по CSS.